Blog
Du caractère aux personnages
La dernière fois, je vous avais parlé de l'aspect algorithmique des déplacements : aujourd'hui, je vous explique comment j'ai géré la partie graphique.
Afficher une animation
C'est vieux comme le premier phénakistiscope : pour simuler un mouvement animé, on enchaîne un certain nombre d'images fixes à une certaine fréquence. Le cinéma affichait jusqu'à il y a peu 24 FPS (Frames Per Second, images par secondes). Beaucoup de films et de jeux vidéos modernes se situent plutôt aux alentours de 60 FPS.
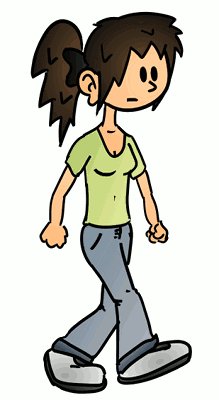
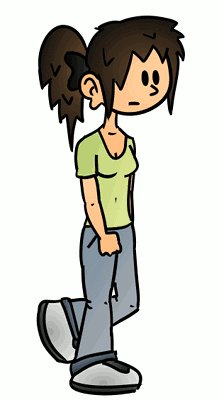
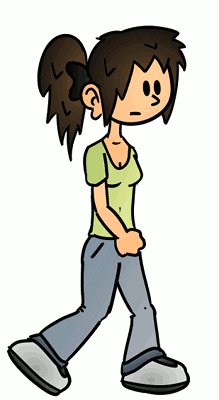
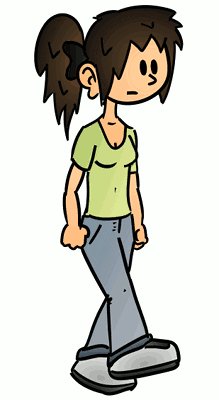
Dans mon cas, s'agissant d'un dessin animé « à l'ancienne » (chaque dessin est fait un par un sans technique d'interpolation automatique), je me suis fixé à 12 FPS, ce qui correspond à peu près à ce qui était fait dans l'animation classique (type Merrie Melodies, Bugs Bunny et cie). En pratique, l'animation apparaîtrait bien trop saccadée pour un film (ou pour des modèles 3D), mais pour un dessin au trait, ça passe très bien :

Bien sûr, le moteur graphique lui-même est cadencé à 60 FPS afin de rester réactif (mouvements du curseur, des boutons, etc.). Ce n'est que la partie « dessin animé » qui affiche 12 FPS : en pratique, cela veut dire qu'on ne passe d'une image de l'animation à l'autre qu'une fois tous les 5 rafraîchissements de l'écran.
Le pas de huit
Pour l'instant, je n'ai dessiné / programmé que le personnage principal qui sera dirigé par le joueur ou la joueuse : Sophie (plus tard, Superflu lui-même deviendra jouable, on pourra probablement passer de l'un à l'autre). Et ce que va principalement faire ce personnage, c'est marcher.
Animer une marche est un problème hyper-classique dans le jeu vidéo. Beaucoup de vieux jeux vidéo utilisaient un cycle de 4 images (souvent 3 avec une des images utilisée 2 fois), voir de 2 images en jouant sur la confusion entre les jambes droites et gauches. C'est ce qui est fait dans la première génération de jeux Pokémon :

Un jeu comme Prince of Persia – se voulant plus réaliste – ira jusqu'à 8 images :

Il n'y a vraiment de limite, on pourrait grimper jusqu'à 60 images pour correspondre au rafraîchissement du jeu. Bien sûr, plus le nombre d'images est élevé, plus l'animation sera fluide (en retour, il faut bien sûr adapter le nombre de FPS pour que la marche ne soit ni trop rapide ni trop lente).
Dans mon cas, après plusieurs essais, j'ai décidé de me fixer sur 8 images par cycle : la mémoire n'est pas vraiment un critère limitant comme il pouvait l'être pour des jeux de Game Boy ou de NES, et même si cela me prend plus de temps, ça reste l'animation la plus affichée dans le jeu, ça vaut donc le coup d'avoir quelque chose de nickel.
Le balancier
À partir de là, il s'agit de dessiner une animation « réaliste », ou plutôt « crédible » : comme c'est un dessin animé, on peut se permettre d'exagérer certains mouvements sans que ça ne choque (au contraire, ça peut renforcer le trait).
Je ne vais pas refaire un tuto sur l'explication d'une marche humaine, le balancier et tout le tintouin. Avant de me lancer, j'ai moi-même lu beaucoup de tutos sur le sujet, il y en a pléthore sur Internet, en voici quelques-uns :
- Animation: Walk cycle and Run cycle (Construct.net)
- ALAN BECKER -- Animating Walk Cycles (YouTube)
- How To Pixel Art Tutorials 17 -- Walk Cycle (6 & 8 frames) (YouTube)
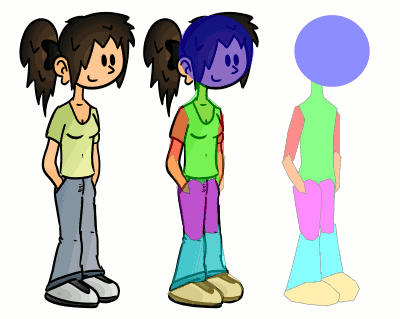
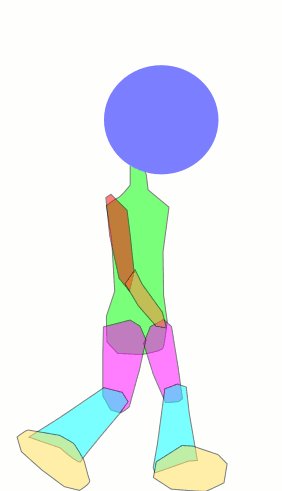
Tout d'abord, pour pouvoir me concentrer sur le mouvement seul et ignorer le dessin dans un premier temps, j'ai décomposé un dessin de Sophie type en différentes parties du corps à animer :

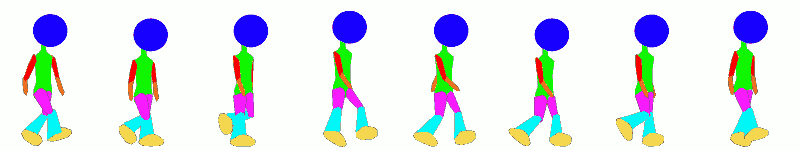
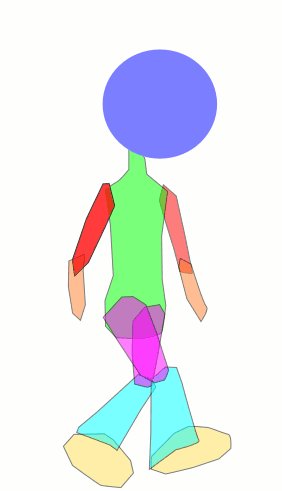
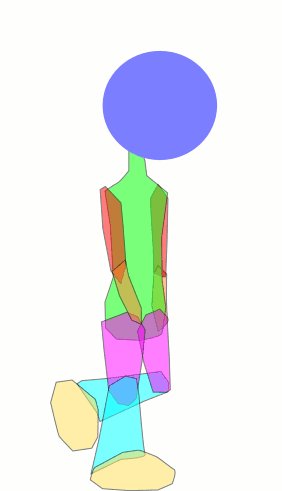
Puis j'ai bougé ces différents éléments un par un pour créer les différentes positions en suivant les tuto donnés ci-dessus :

J'ai pu ainsi visualiser l'animation et ajuster jusqu'à avoir un résultat qui me semblait bien :

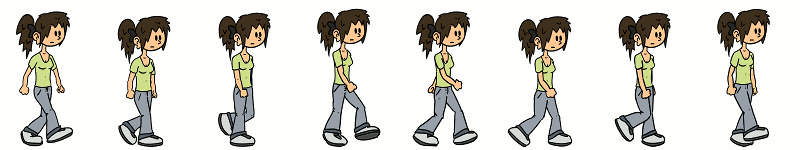
Ensuite, j'ai tout simplement redessiné Sophie en suivant les contours de la silhouette dans ces différentes positions (en copiant-collant certaines parties qui ne changeaient pas) :

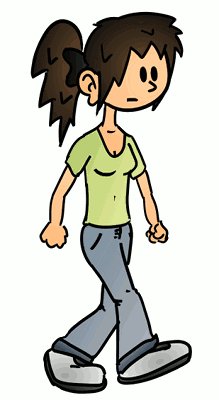
Et voilà ! Notez une petite subtilité : j'ai également ajouté un petit mouvement de balancier à la queue de cheval (qui n'était bien sûr pas prévue sur la silhouette animée), ce qui rend le tout un peu plus dynamique et réaliste. En pratique, je dois dire qu'on ne le remarque quasiment pas lorsque Sophie se déplace dans la scène du jeu, mais bon... je suis quand même content de l'avoir fait 😀

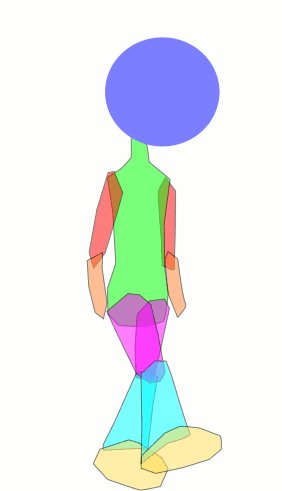
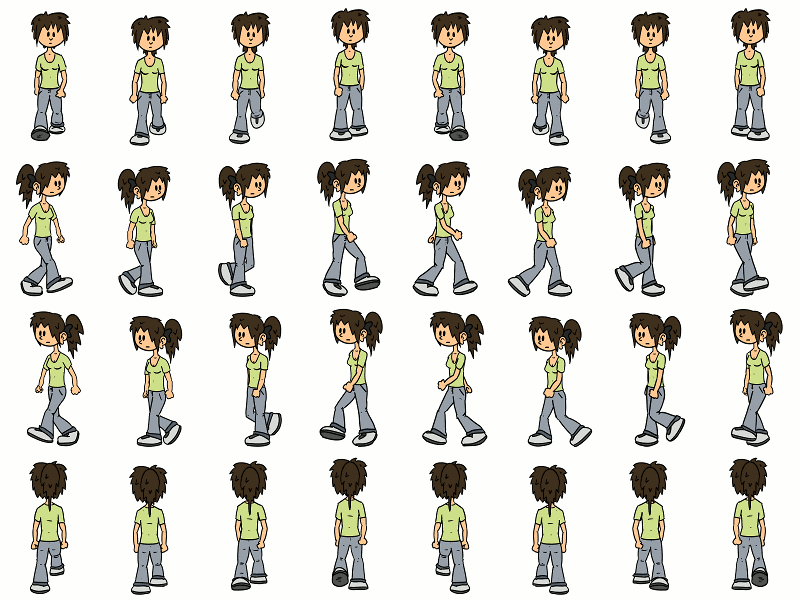
Ensuite, il n'y a plus qu'à répéter le même processus pour aller à gauche (là, j'ai fait beaucoup de copiés-collés puisque c'est quasiment symmétrique), de haut en bas et de bas en haut. Je ne dessine quasiment jamais mes personnages de face, et ça a été un peu compliqué de faire ces deux dernières variantes, mais au final, ça rend plutôt bien :

Pour l'animation de Superflu, je réutiliserai probablement l'animation de silhouette en l'adaptant aux proportions du personnage (qui ne sont pas fondamentalement éloignées de celles de Sophie, en fait).
Immobile... mais pas trop
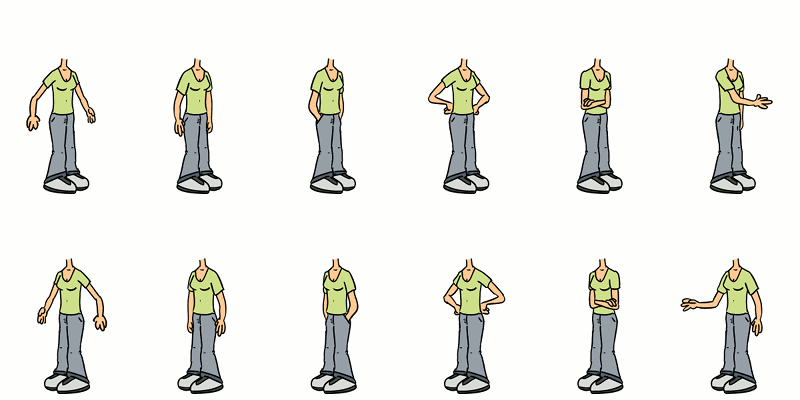
Lorsque Sophie ne marche pas, je me suis dit qu'il serait tout de même sympathique de la faire bouger un petit peu : en réalité, même lorsqu'on se tient debout, on est rarement parfaitement immobiles, et je trouvais ça assez pauvre d'avoir une image fixe pendant tout le temps où le personnage n'est pas en mouvement. J'ai donc décidé d'animer plusieurs choses :
- la position du corps, en permettant à Sophie de croiser les bras, des mettre les mains sur les hanches, etc. ;
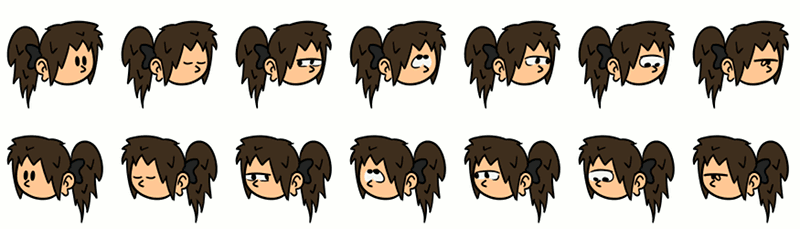
- l'expression du visage, qui est traduite par la façon dont sont dessinés les yeux dans mon cas ;
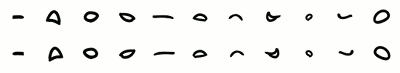
- la bouche, qui ne bougera que lorsque Sophie parlera.
En pratique, l'image de Sophie lorsqu'elle ne marche pas est décomposée en trois : le corps, le visage et la bouche. Notez que pour les positions immobiles, je me suis permis de ne pas faire de version de face (ou de dos), puisqu'encore une fois je préfère dessiner mes personnages de 3/4. Après une marche de face ou de dos, Sophie va donc se repositionner de côté systématiquement.

Pour le corps, Sophie va rester dans la même position entre 2 et 12 secondes, puis une position aléatoire est tirée. La première image sert de transition (affichée pendant 2 images d'animation) lors d'un changement de position. Ainsi, plutôt que de rester les bras ballants, Sophie va donc changer de position de temps en temps, comme pour signaler à la personne derrière l'écran : « hé ! je fais quoi maintenant ? »
La dernière image n'est pas utilisée pour la version immobile mais sert d'image « d'action », lorsque Sophie prend un objet par exemple.

Pour le visage, techniquement, j'aurais pu utiliser la même image pour le contour et avoir une image variante pour les yeux, mais ça pourra permettre, pour d'autres personnages, de changer autre chose que les yeux pour les changements d'expression. Là encore, même principe que pour le corps, l'expression est tirée aléatoirement, avec les mêmes timings, mais en se basant sur un autre tirage aléatoire (le corps et le visage ne changeront pas nécessairement en même temps).
La seconde image correspond à un clignement des yeux : encore un autre tirage aléatoire ! Sophie va garder les yeux ouverts entre 0,4 et 4 secondes, puis cligner des yeux : le clignement est très bref et ne prend donc qu'une image d'animation.

Pour la bouche, lorsque Sophie est fixe, c'est la première image qui est utilisée. Lorsqu'elle parle, je pioche simplement des images aléatoirement dans la liste (en prenant soin de ne pas prendre 2 fois de suite la même, pour éviter des effets de « pause » dans l'articulation). Ce n'est pas ce qu'il y a de plus réaliste, mais ça rend plutôt bien.
Un personnage qui a du caractère !
Oui, ce titre était un vague jeu de mot foireux (personnage se disant « character » en anglais). Au final, nous avons :
- 8×4 = 32 images pour la marche
- 6×2 = 12 images pour le corps immobile
- 7×2 = 14 images pour le visage
- 11×2 = 22 images pour la bouche
Et ces 80 images au total suffisent à faire de Sophie un personnage suffisamment vivant pour ce petit jeu vidéo artisanal ! Bien sûr, des images additionnelles viendront probablement se greffer plus tard pour des animations spécifiques (j'ai déjà besoin d'avoir une image d'elle en train de parler dans un téléphone portable), mais c'est une bonne base.
Je ne sais pas trop de quoi parlera le prochain making-of : peut-être de la façon d'écrire les niveaux et le contenu du jeu et de le stocker ? Ou npeut-être de la partie sonore, tiens, ça peut être intéressant aussi...







