Blog
Writing a puzzle game
For this new making-of, I'll start by reminding you (or teaching you, perhaps) several features of Superfluous Returnz:
- it is (it will be) a video game which will consist mainly of a succession of more or less twisted puzzles: pick up this or that object, use it on something, talk with this and that character, find clues, solve codes, unlock padlocks, etc. Nothing very innovative, it remains in the great tradition of point-and-click games.
- the player will evolve in an open world. I mean, don't imagine something as huge as Breath of the Wild! The number of places to visit will be much more modest, but you will be able to come and go as you please in the small village of Fochougny (even if some places will have to be unlocked), it won't be a linear succession of well-separated rooms (except for the introduction)
- it will be impossible to lose or get stuck: if you forgot to pick up an item, then it will always be possible to get it back when you need to use it (you will never need to load an older save to unblock you). Neither will any action lead to death or a dead end that would force you to reload another save. The only difficulty will come from solving the puzzles and the time it will take you to understand and solve them 🙂
The walkthrough and the graph
With these three aspects in mind, I wondered for a while how to write this game: at the beginning, I just started by making lists of objects for each part and by writing, well … the walkthrough, quite simply 🙂
I quickly realized that it would become complicated to find my way around, not to duplicate things, etc. So I started with the idea of representing all this by a directed graph: after all, even if we always write a walkthrough in a linear way, the interest of the open world is that you do not have to solve the puzzles in a precise order, several "branches" can be traversed in parallel.
A graph has the advantage of giving a visual representation of the progress of the game, with the possibility to represent the different rooms by sub-graphs. It also makes it possible to detect certain problems: for example, a loop in the graph will be the sign of an impossible puzzle (an object A needed to unlock room P in which we find an object B needed to get object A).
The nodes of the graph
For this to be readable, we distinguish several types of nodes:
- the items: all the objects with which the player can interact on the screen (that also includes the characters – yes, they are objects :p), represented by pink ellipses;
- the inventory items: all the things that appear at one time or another in our inventory, represented by yellow ellipses. Note that these items are distinct from normal items: some normal items may not be taken, and conversely, some inventory items may not correspond to normal items (for example, in the intro, if you pick up the poker, you also collect ash which is not an object that appears in the scene otherwise);
- the information: represented by orange hexagons. These are all clues, codes to note, etc. ;
- the actions: represented by white rectangles. Pick up an object, move one, use one object on another, etc.
Edges don't have labels, they just allow you to note which item / information / etc. allows you to reach which item / information / etc.
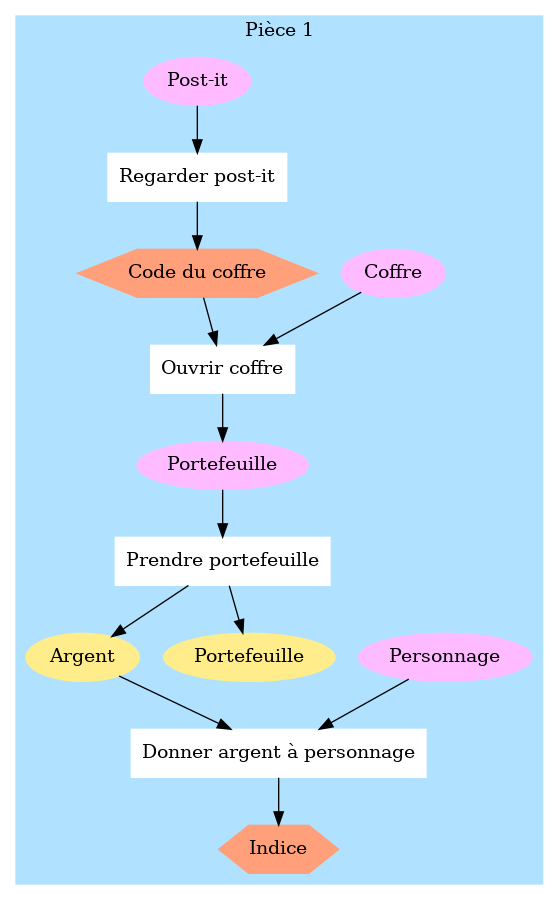
For example, imagine the following series of actions:
- I'm looking at a post-it with a code
- I type the code on the keypad of a safe, which unlocks it and reveals a wallet
- I pick up the wallet (and I also get the money which is a separate inventory item)
- I give the money to a character who gives me a hint in return
NOTE: this article was originally written before the game was translated from French to English, the following screenshots thus use French graphs. Sorry for the inconvenience.
That would give the following graph:

The DOT language
To create these graphs, I had started by using the graphics software Dia, but it quickly occurred to me that placing the nodes and edges by hand might become very tedious as soon as the graph was going to grow.
So I looked into the command line software Graphviz: it has the advantage to separate the information (the graph itself, which we can simply represent textually as a list of nodes and a list of edges) and its representation. In this case, it takes care of generating a layout that is as readable as possible with respect to the graph represented, and I just have to write the description of the graph without having to worry about where to place this or that node.
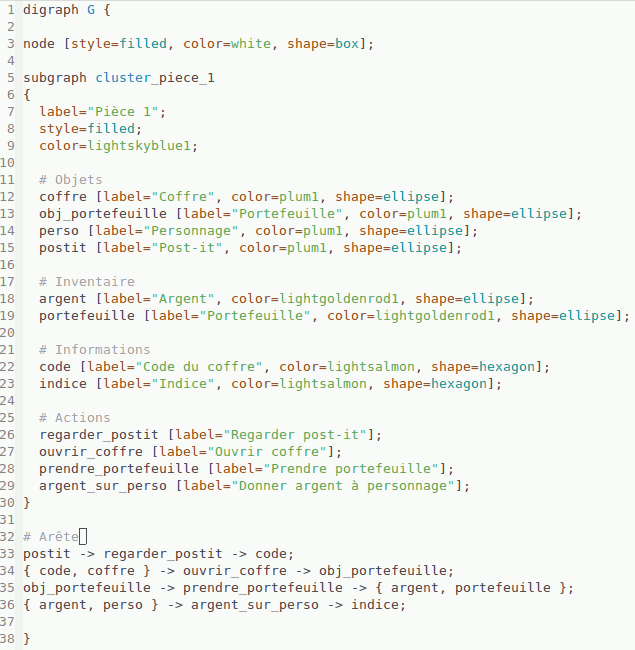
The text file used to produce the above example reads as follows:

I made the choice to define all the edges at the end, but it is not mandatory, it can be done in the middle too: the advantage here is that reading these edges is like reading a walkthrough 🙂
Result
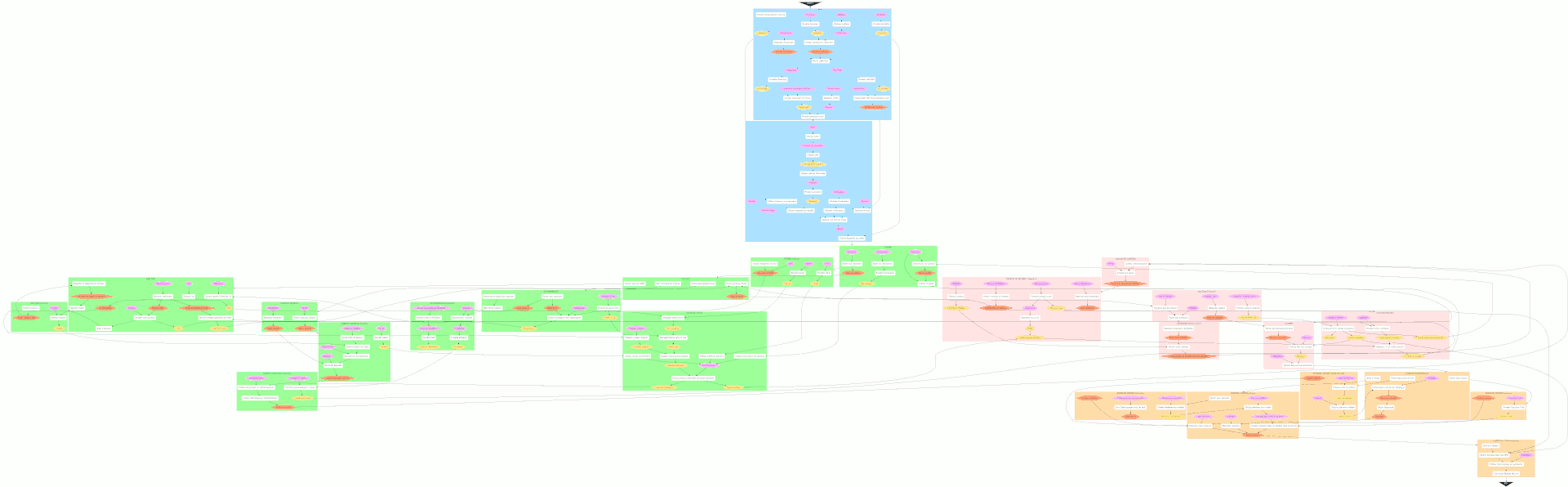
I finished writing the game a few weeks ago. Finally, I may add more puzzles here or there, but the main flow is written. Here is a distant view (not to reveal the solution to you) of the complete graph, each color representing a different part (intro + 3 parts) of the game:

Of course, in fact, there are quite a few places where it is quite difficult to read (especially because a lot of edges cross the graph from end to end and end up getting mixed up). But the big advantage of the text format is that I can easily extract subsets from the graph to better see what's going on. Separating into rooms also helps identify which rooms are less used (where there are few items / information), because that's where I might want to add things in priority, to better balance it.
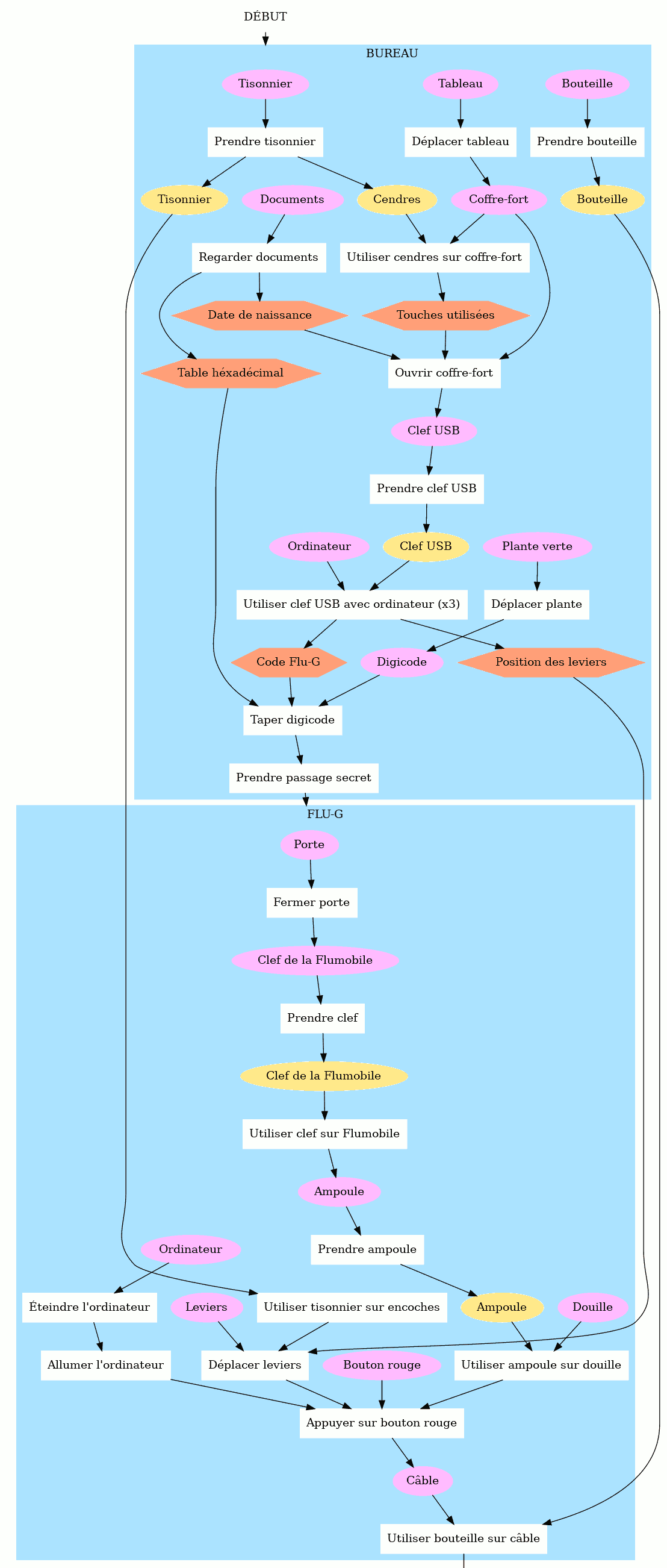
SPOILER WARNING: to conclude, I'm showing you a zoom on the first two rooms which are in the demo of the game that I published on Christmas Day last year. If you haven't played this demo yet and don't want the solution disclosed to you, don't watch this, of course 🙂

Note: it is also quite possible that this intro will be modified in the final version of the game. I had some feedback that the hexadecimal code riddle was quite difficult and had blocked quite a few people. I am thinking of keeping it but moving it much further in the game, and replacing it with something simpler (this is only the first room of the game, the difficulty should increase later).







